Microsoft Loop — Launch UX Film.

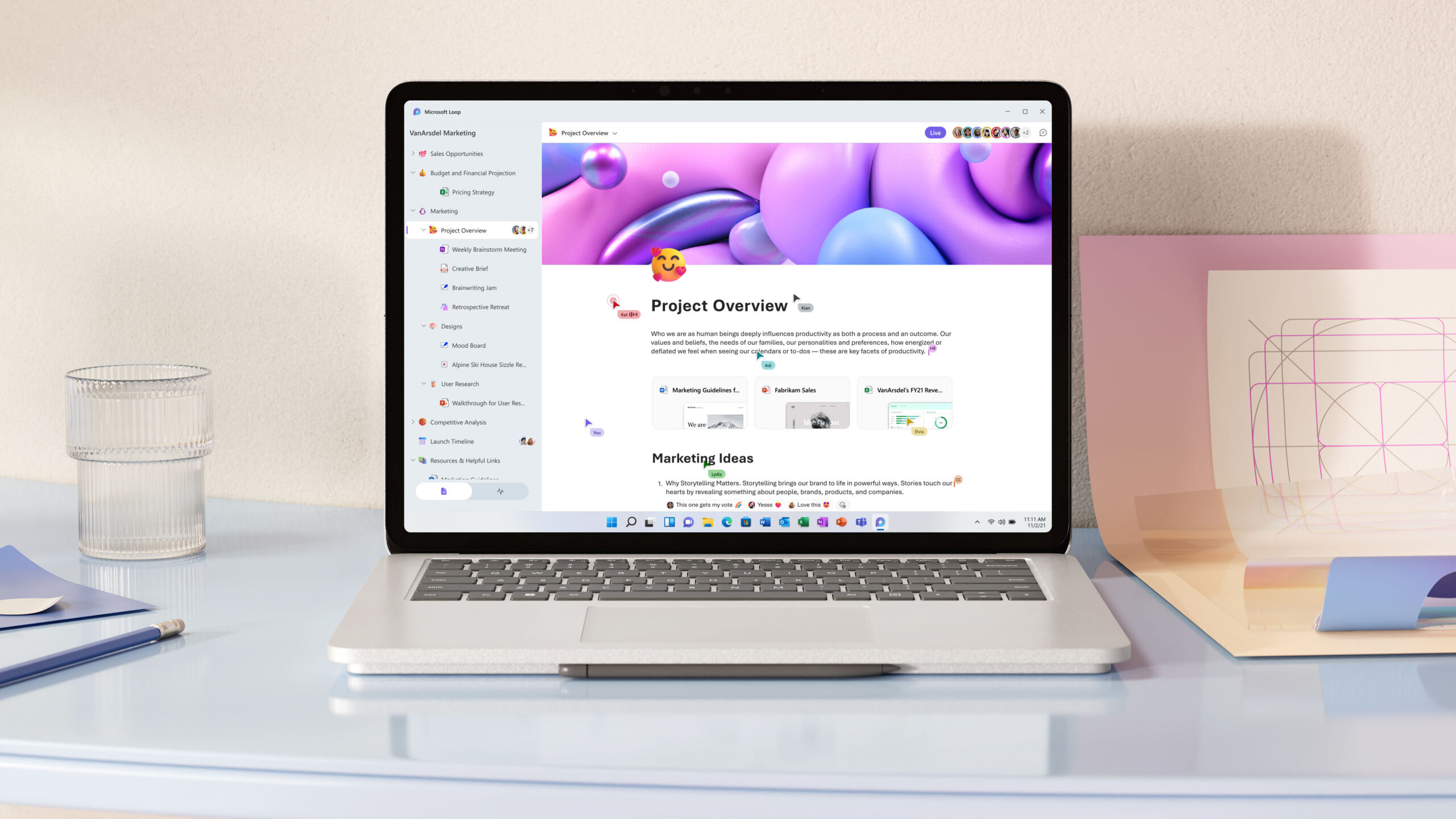
Microsoft Loop is a space to plan, think, and co-create.
For the announcement of this brand new app, NotReal and Microsoft product and marketing teams created this video in collaboration.
For this project development, we jumped right in looking for ways to emphasize Loop's collaborative nature and illustrate the many innovative ways in which people can use Loop with one another.
The challenge: Captivating Gen Z. The youngest and most ethnically-diverse generation in history. This group is considered to be the most energetic and skilled, so we needed to reflect it in the visuals.
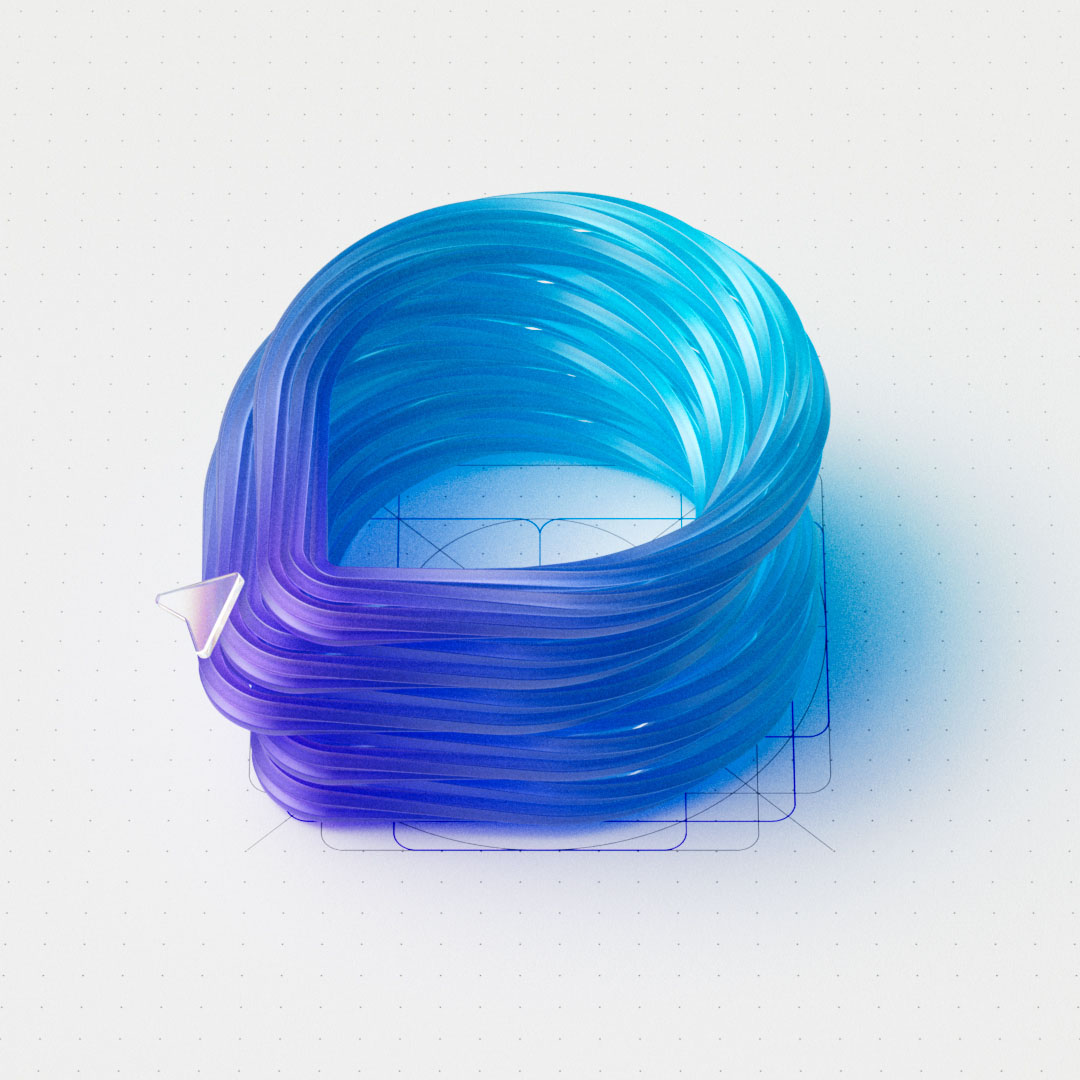
Our approach: To get visually engaging with varied levels and depths in the frames. Looking for a fresh, young, bold, ever-flowing, diverse, vibrant and versatile tone of voice. Gradients, sleek colors and curvy lines are mixed with clean environments.The images throughout the video are energetic and sensual. We are inside a work in progress, changing and evolving. Alive.




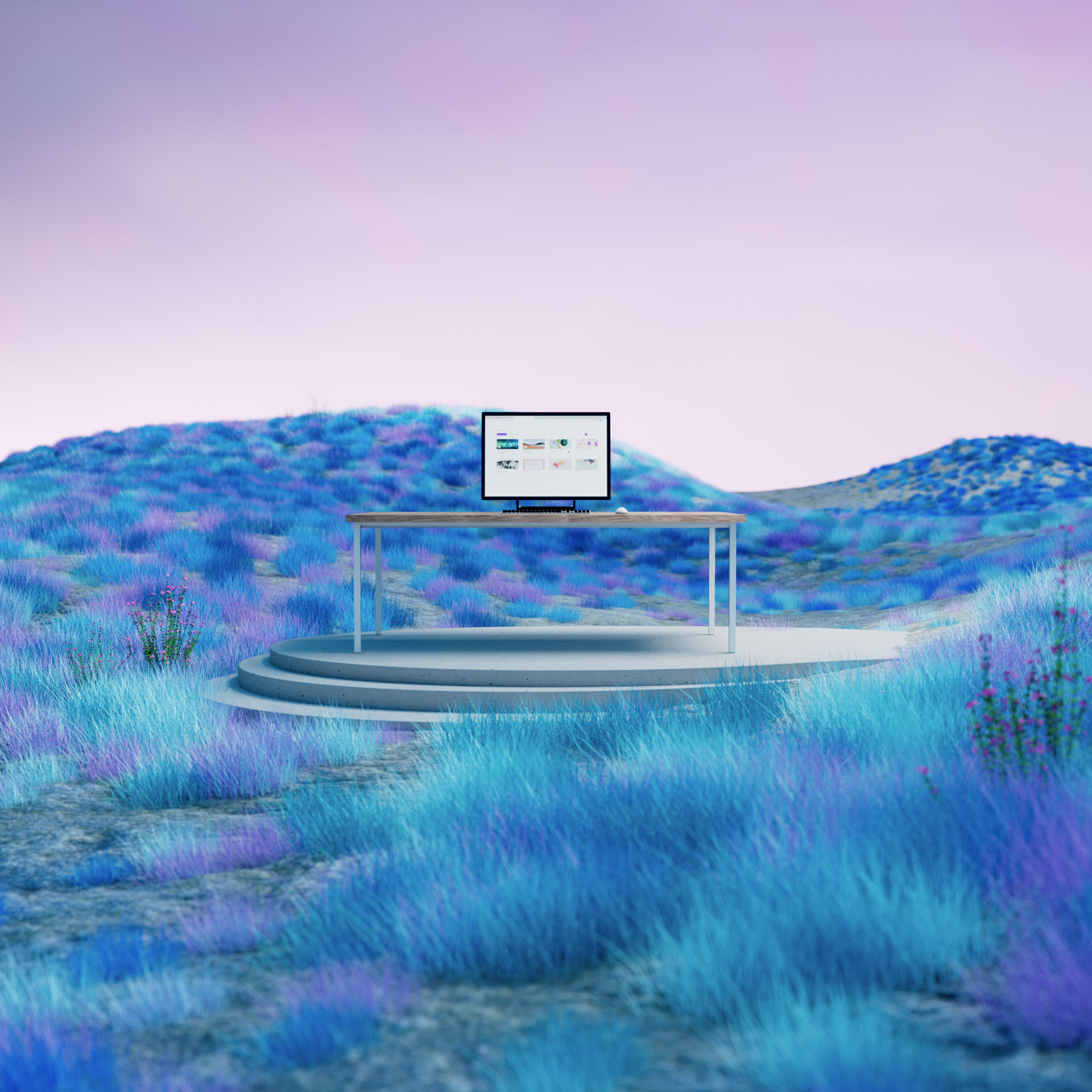
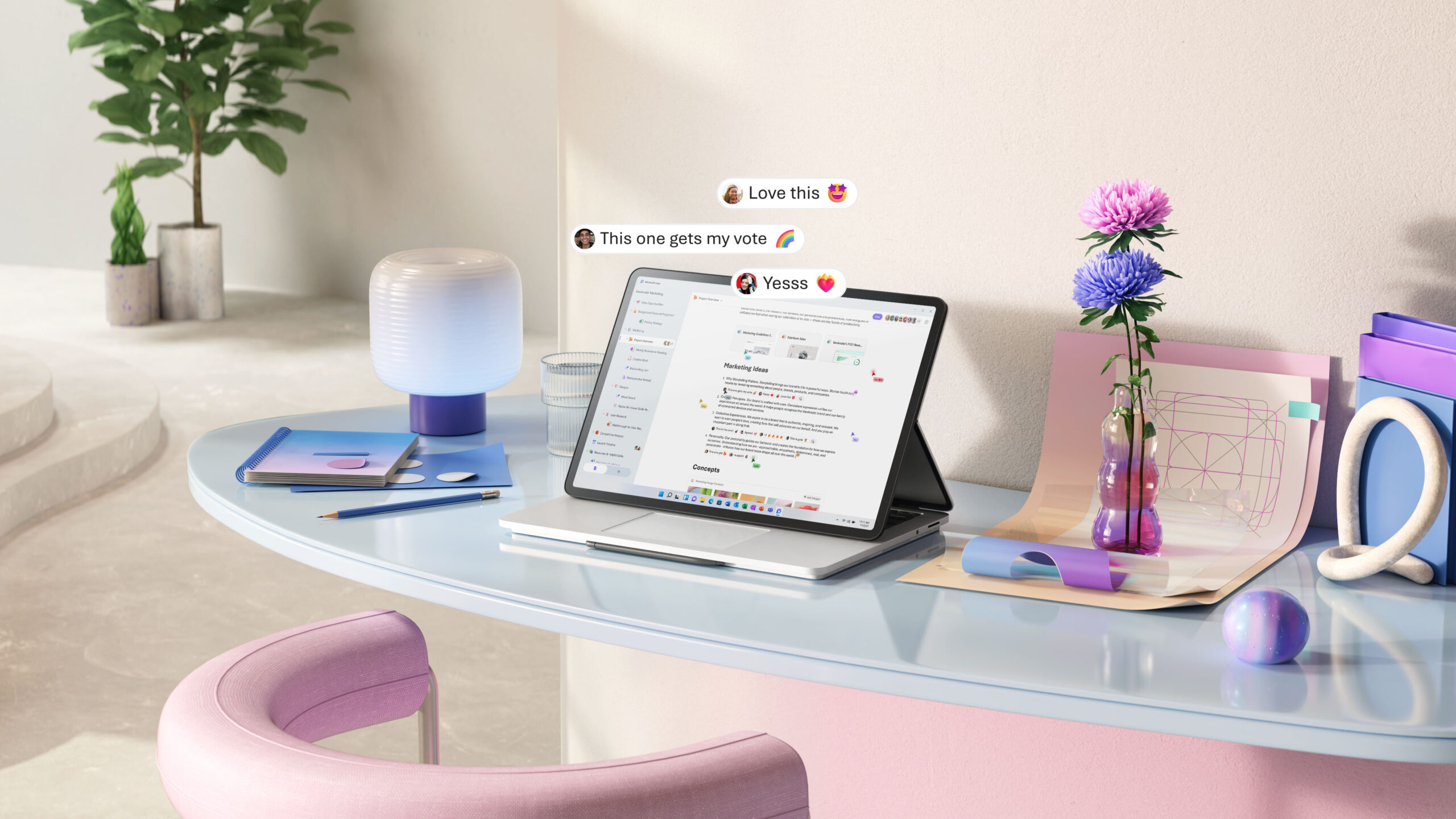
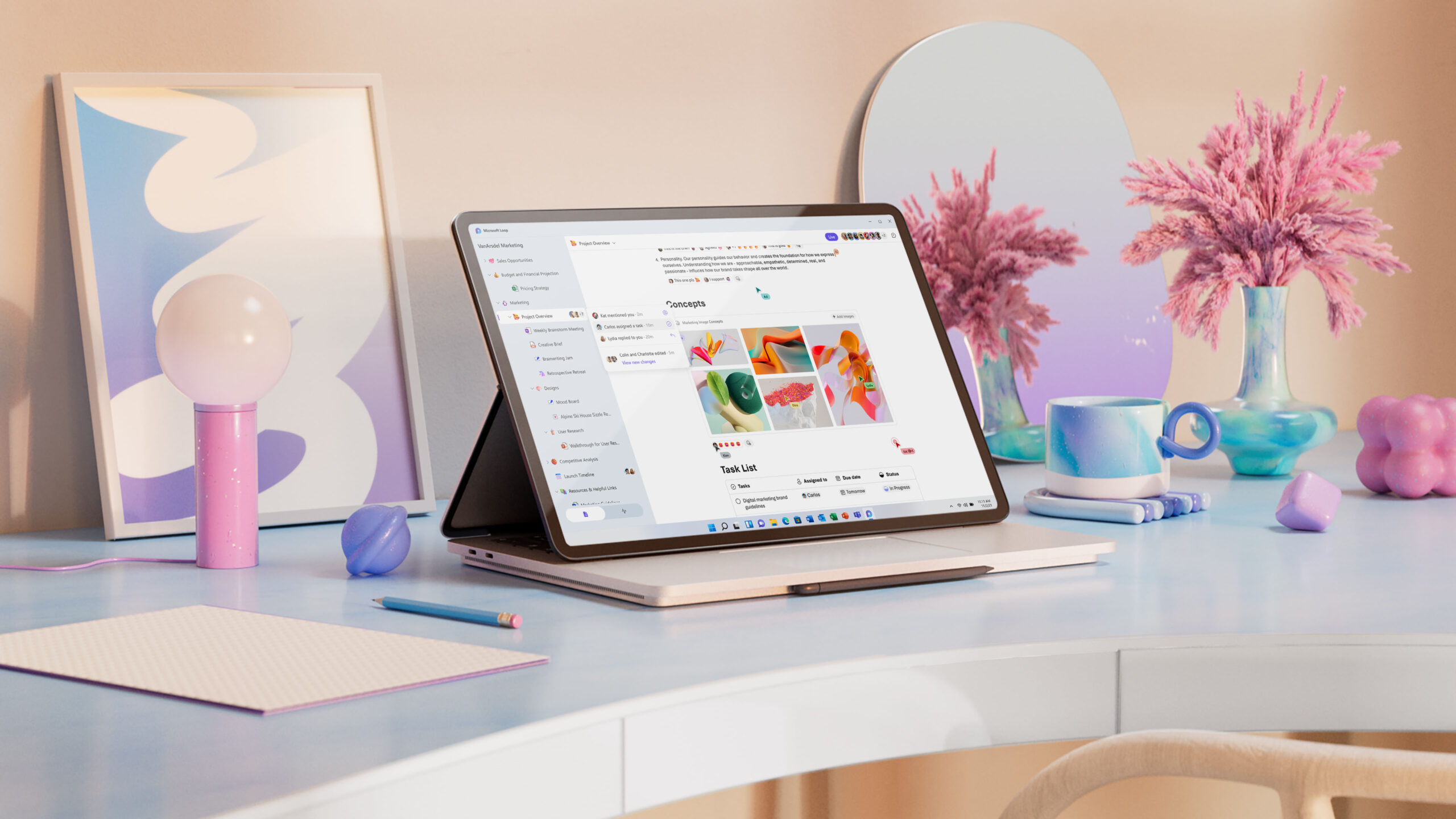
Sensual and sensory, all objects on set engage us on a visual level, even when placed as supporting objects, we make them alluring - we want to reach out and touch them.
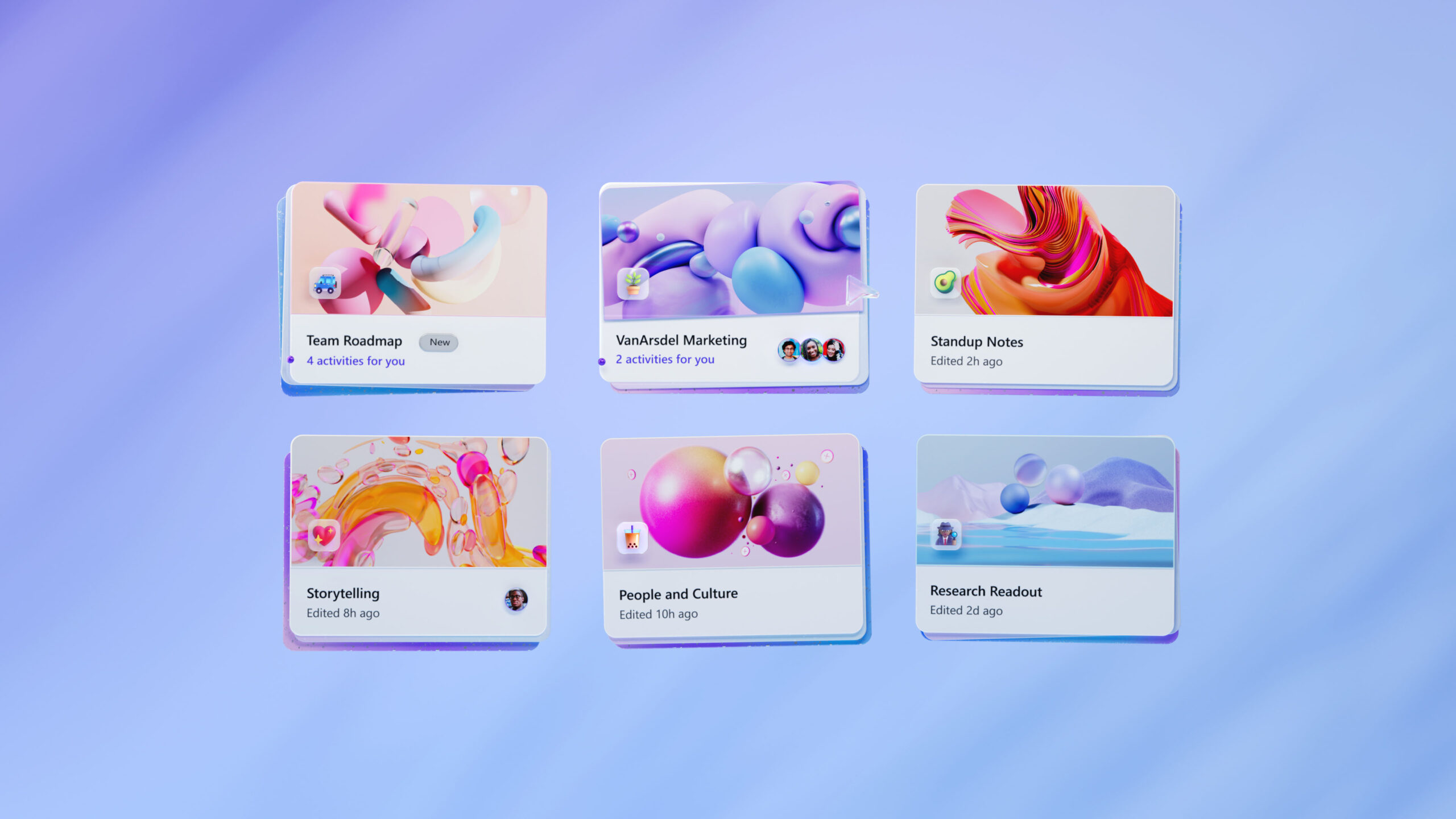
The furniture does not only complement the spaces but it also elevates the environments to describe the potential users of the app. We’re in a world of colors and energy, textures, neons and sleek mirrors. It’s playful.


Bright and layered, color over color, our color is striking, even when it lives in the neutral range. The materials leverage that. Opaque vs transparent, glossy vs matte. Bold and memorable. Diverse. Rather than monochrome and plain we play with gamma and gradients to create shades and contrasts for a burst of energy.



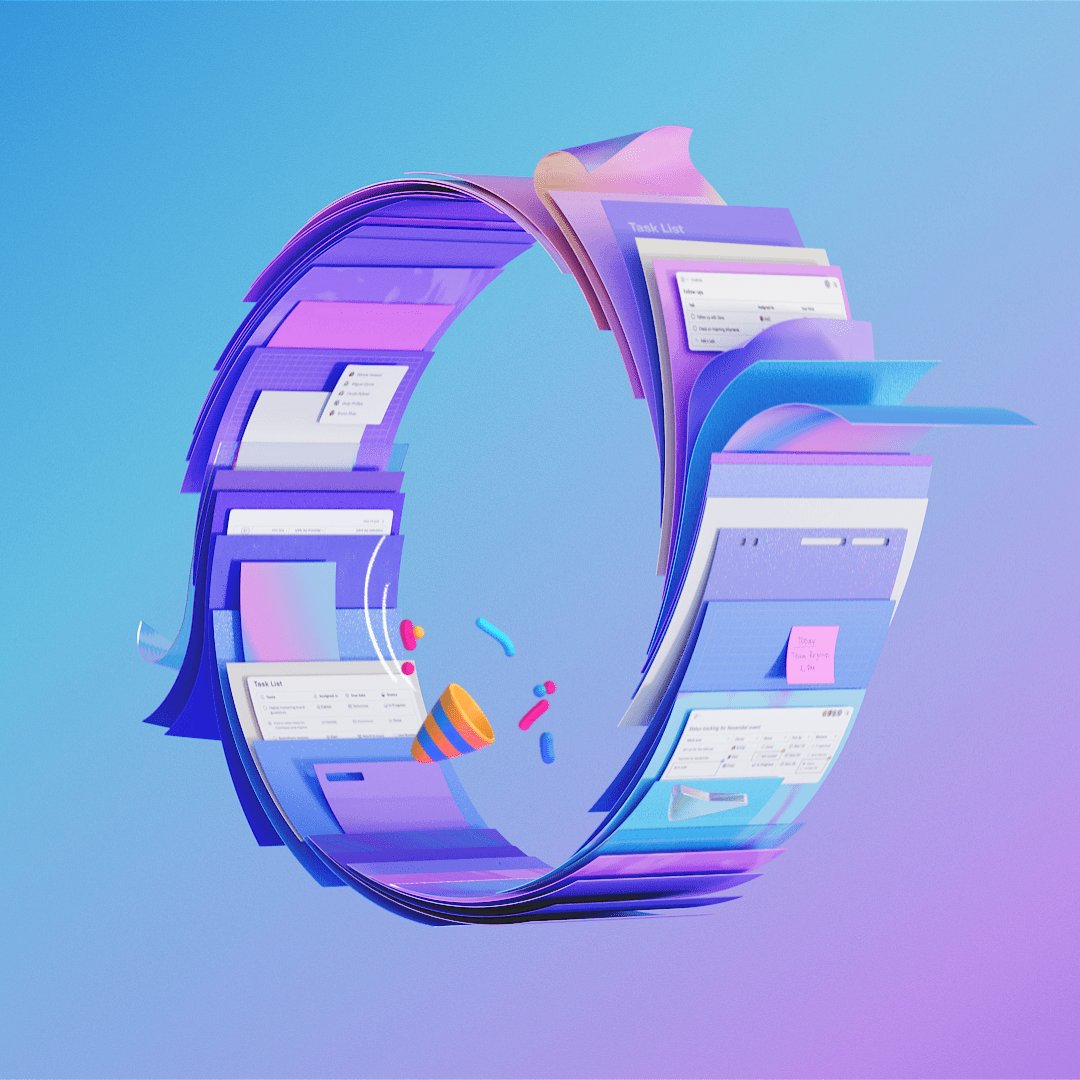
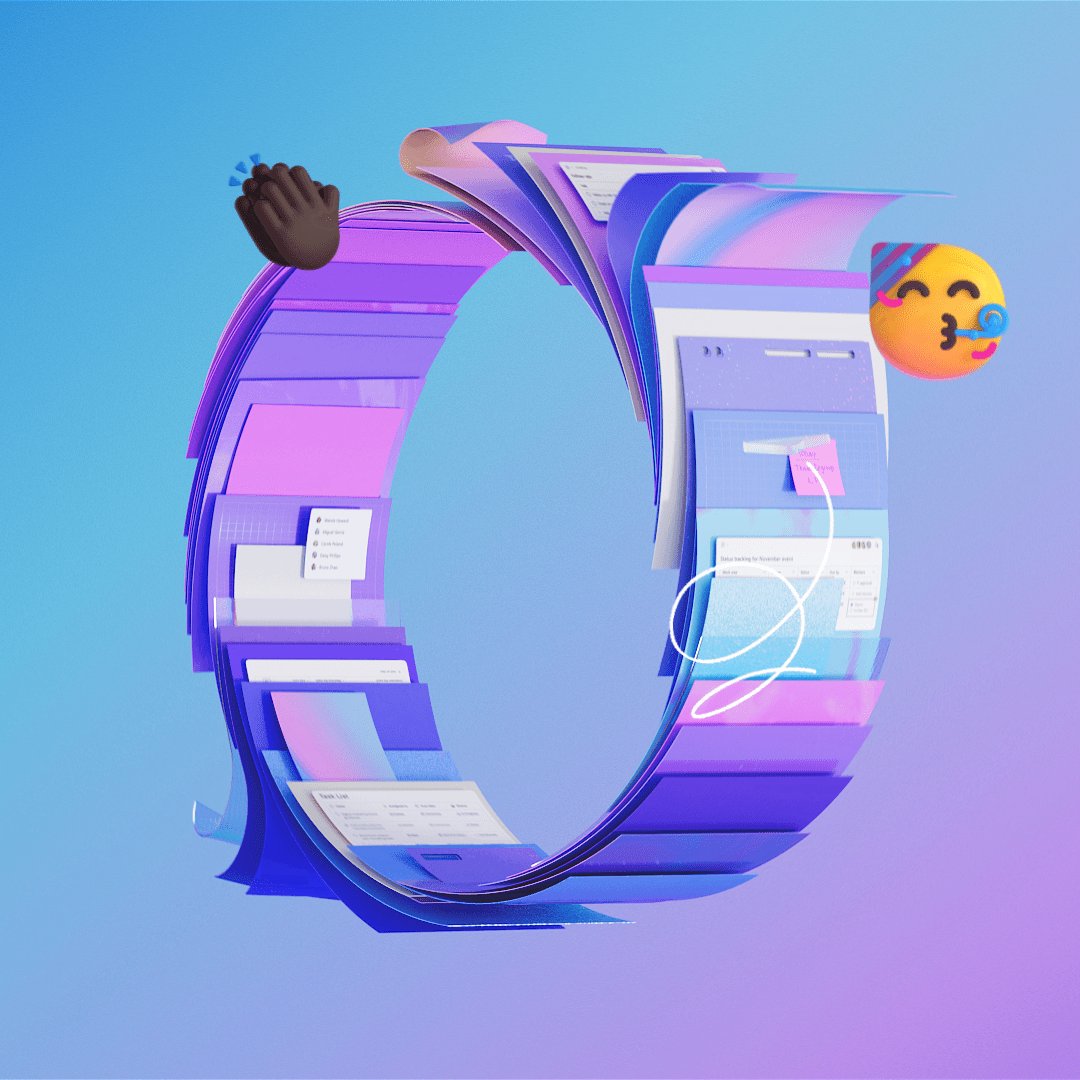
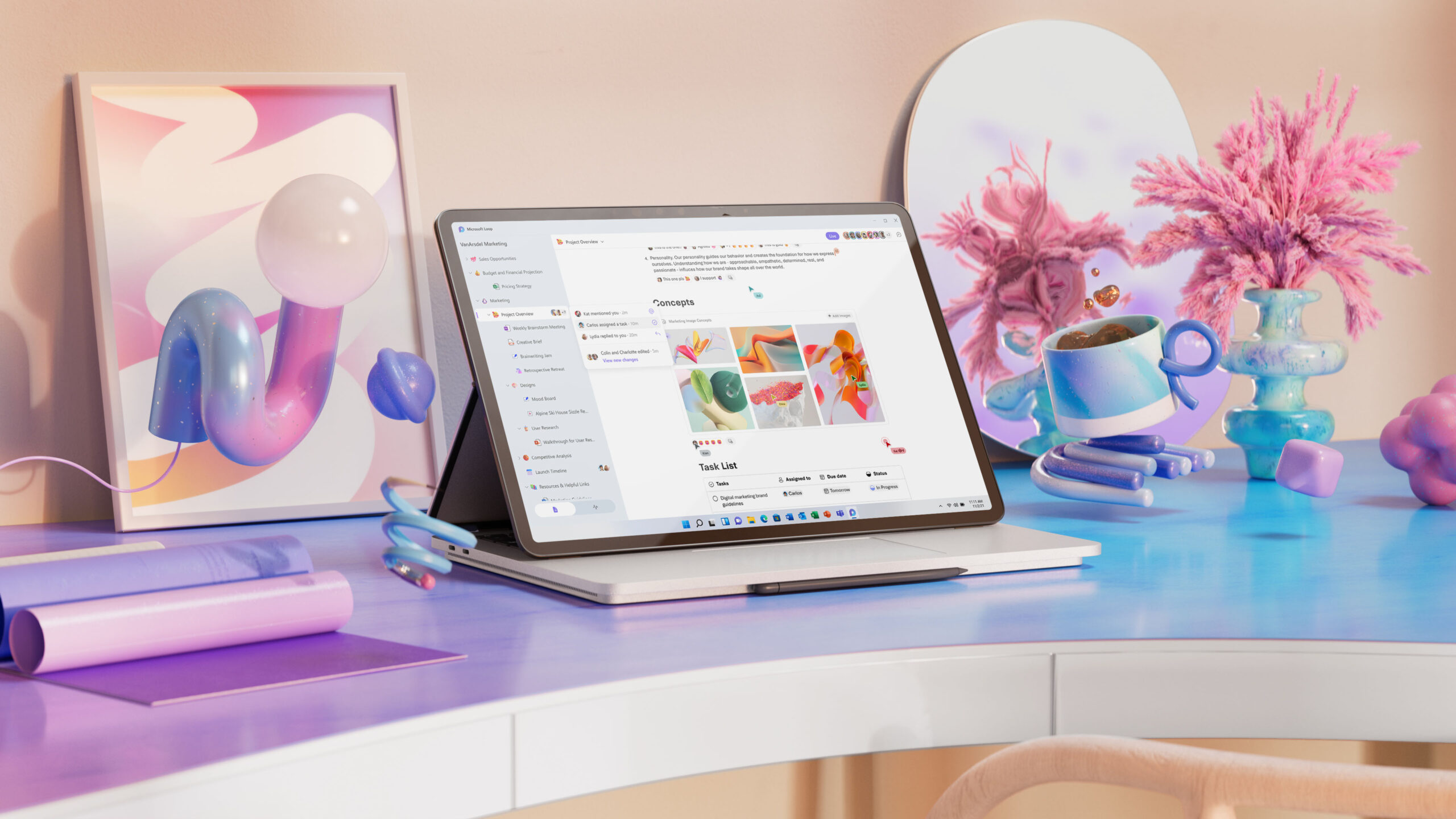
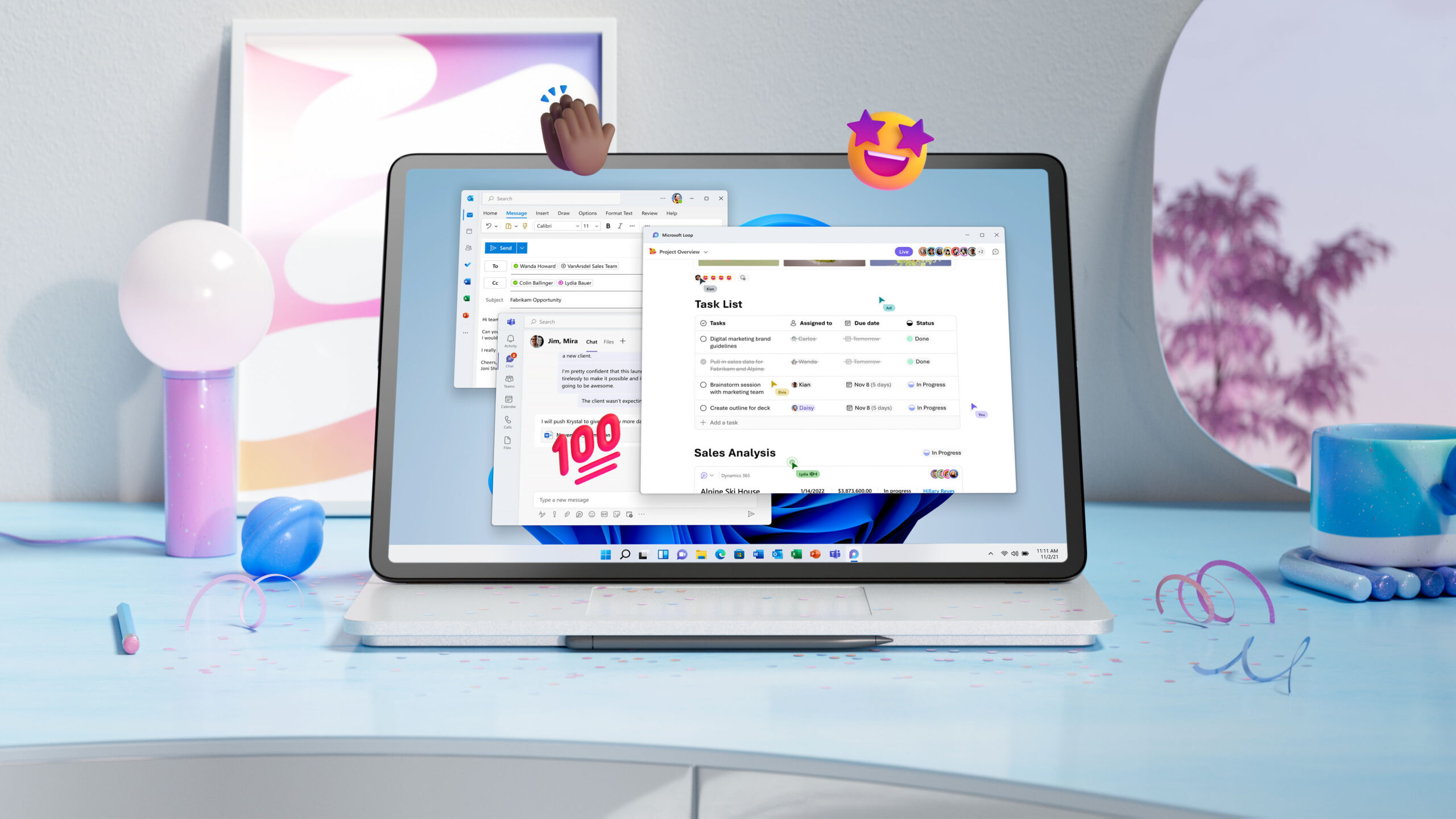
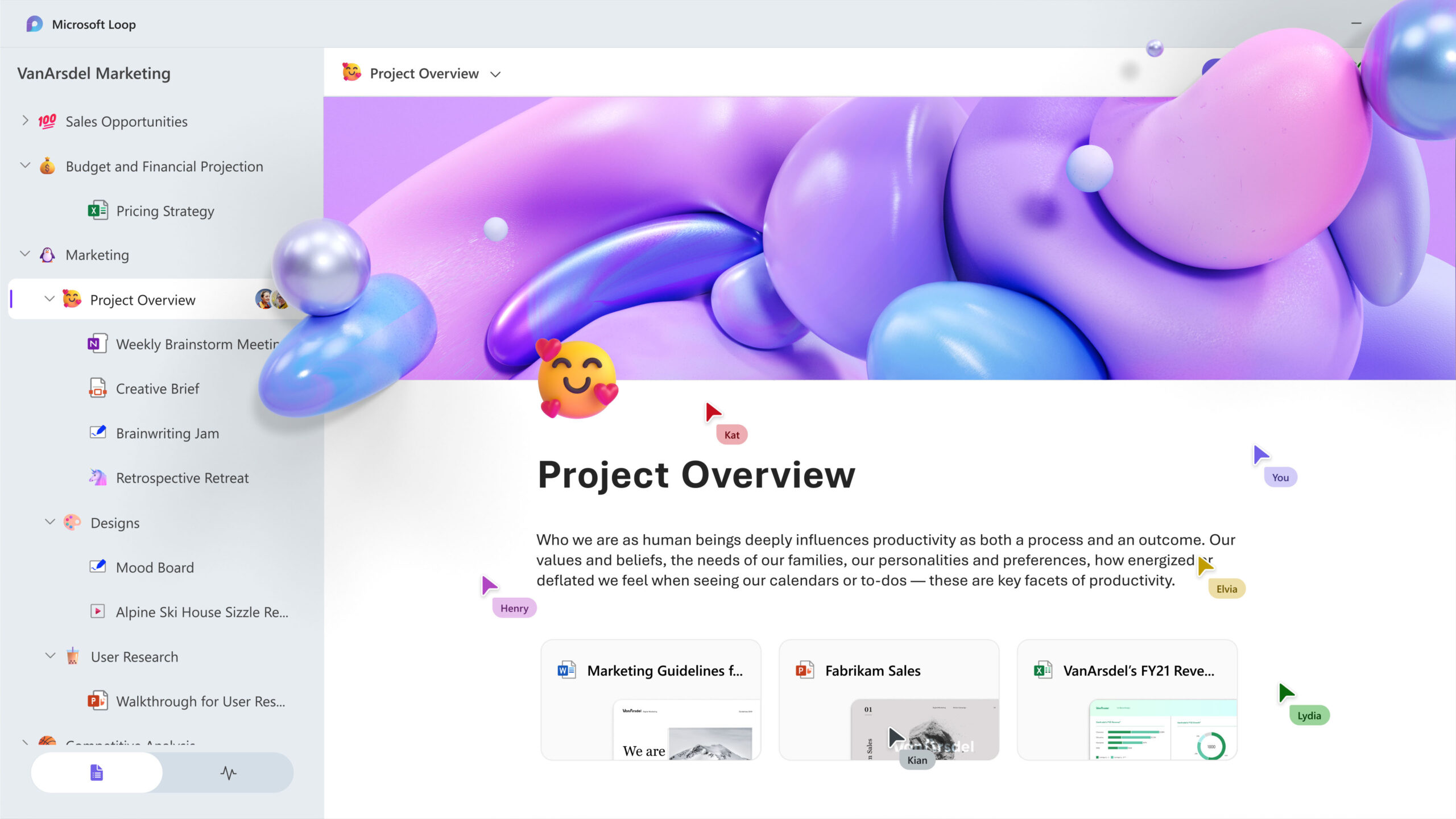
What’s behind the use of such a powerful platform? A group of humans interacting with each other, producing beautiful work in a collaborative environment.
Emojis and annotations help us socialize, give support and communicate in a more deconstructed way.







Gradients, sleek colors and curvy lines are mixed with clean environments. The images throughout the video are energetic and sensual. We are inside a work in progress, it changes and evolves.


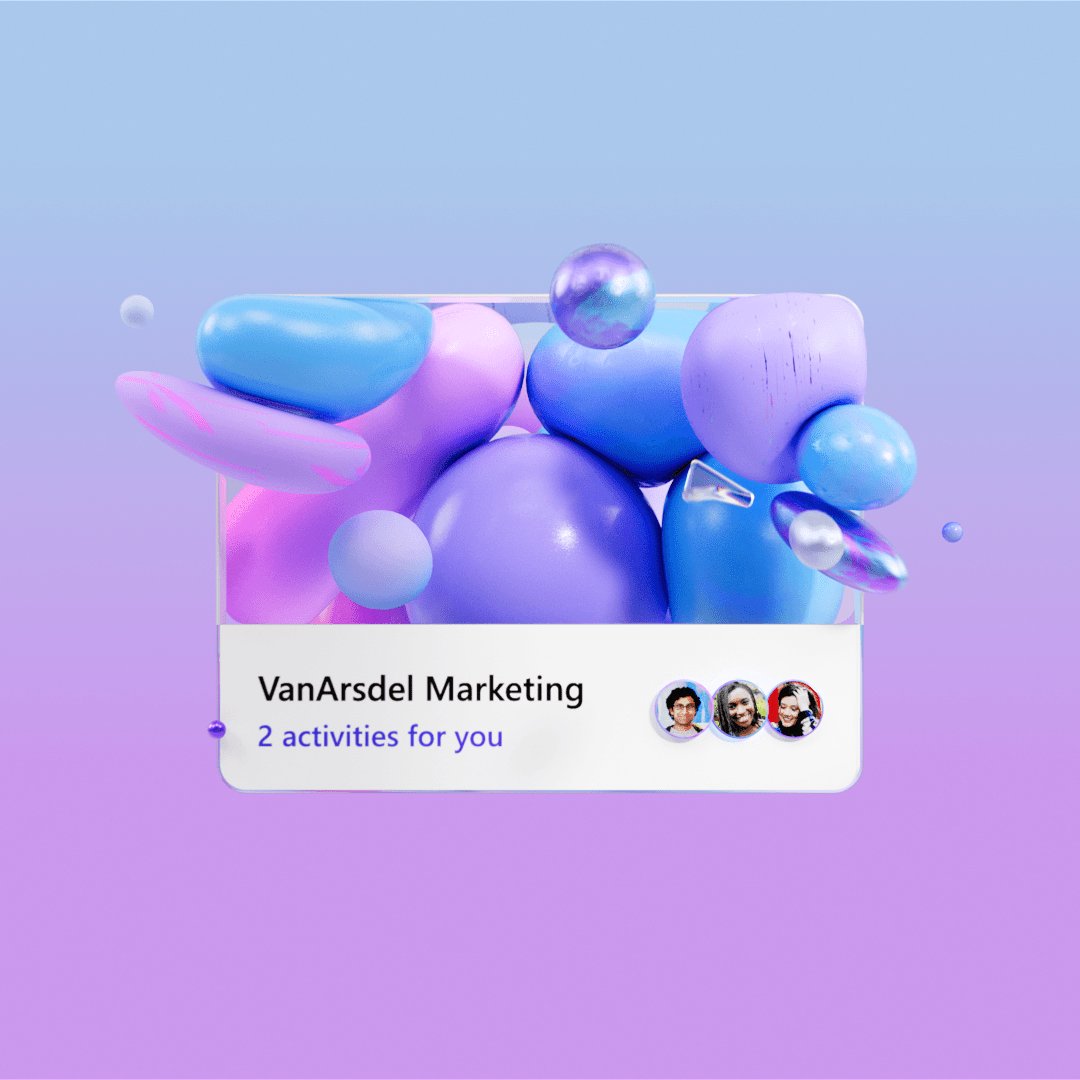
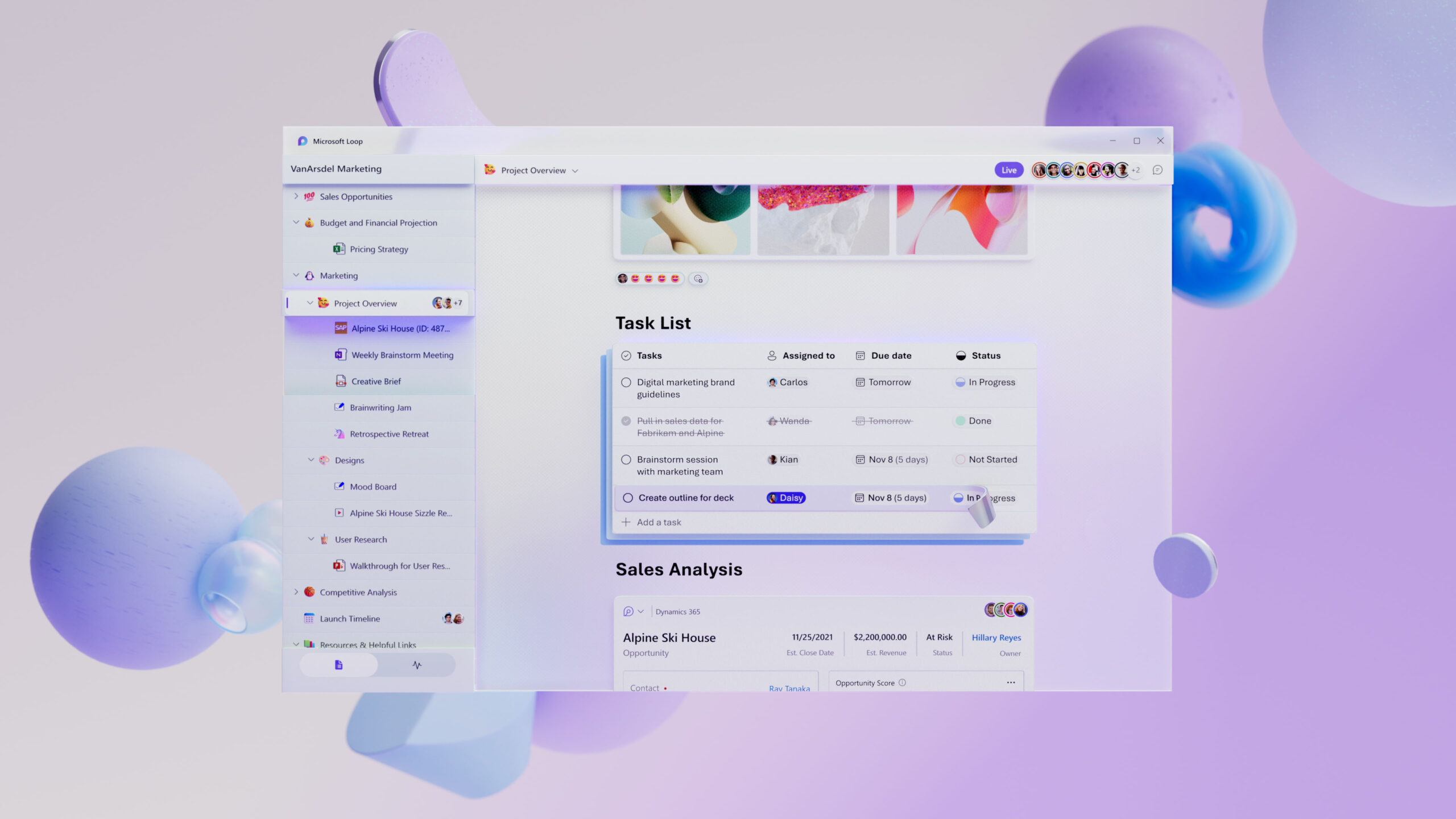
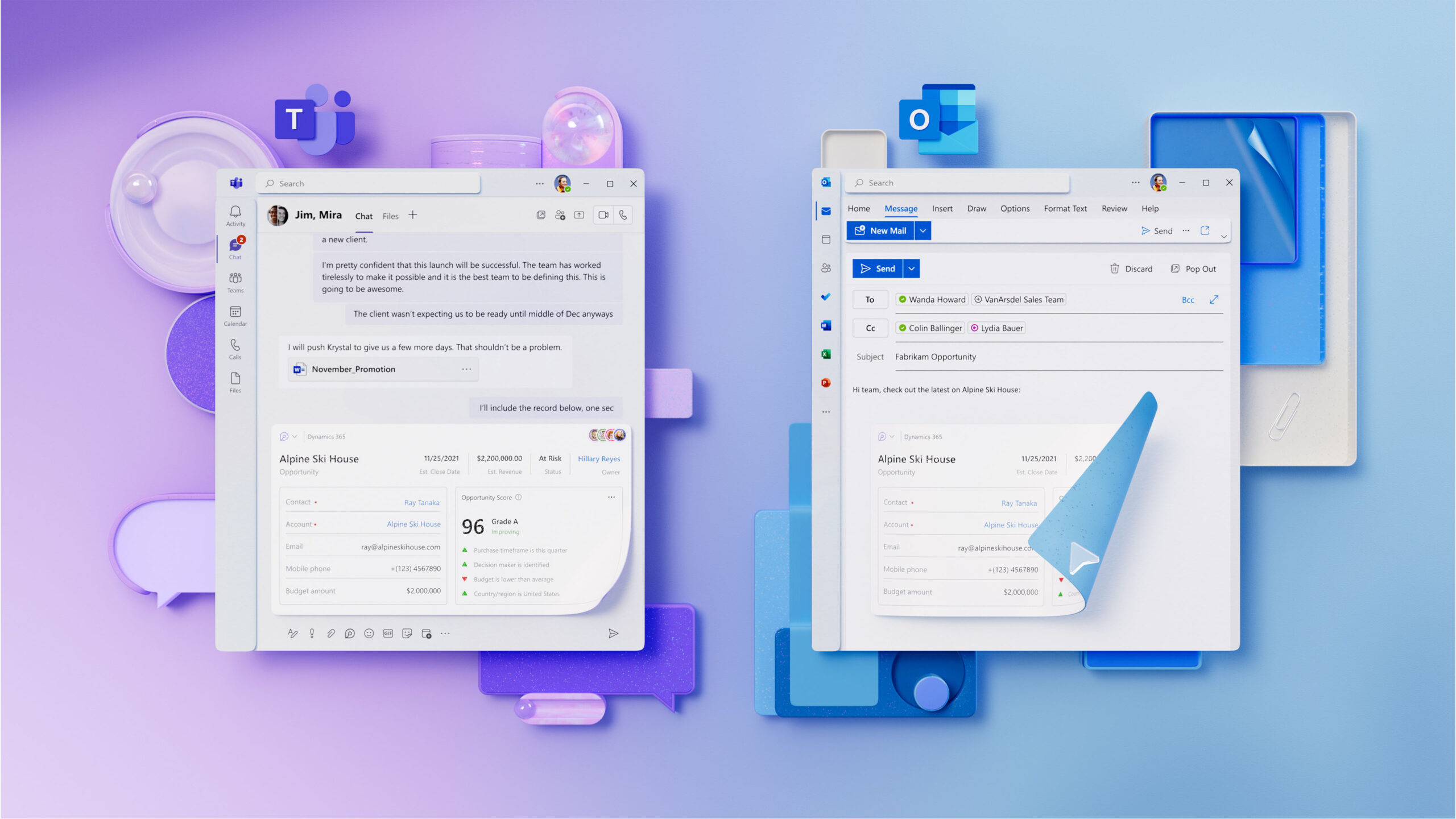
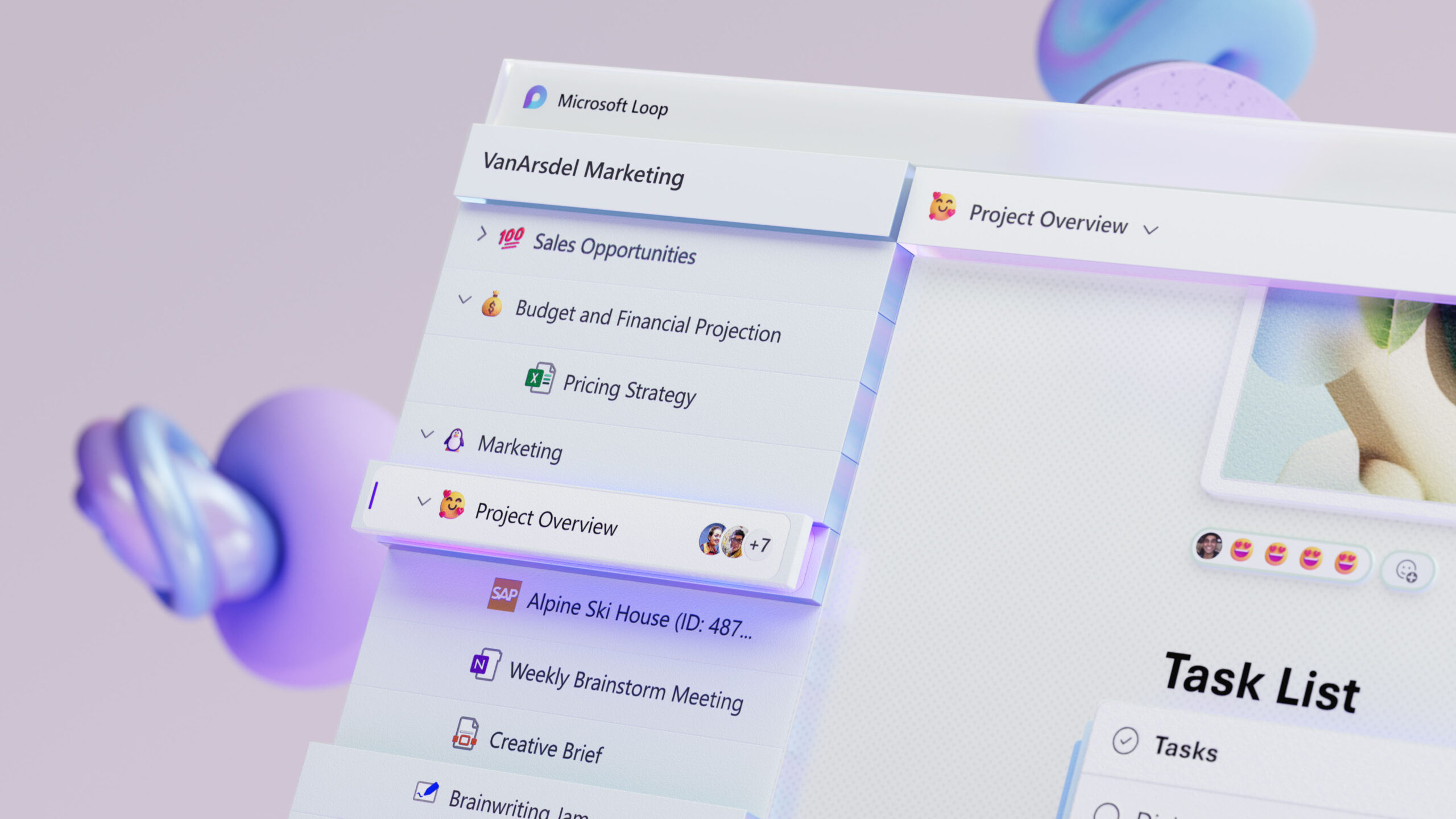
Realistic and whimsical, we wanted the UIs also to become alive. Magic.
Not only by extruding or giving a subtle depth to its elements but also by having 3D shapes interacting with 2D flat instances.







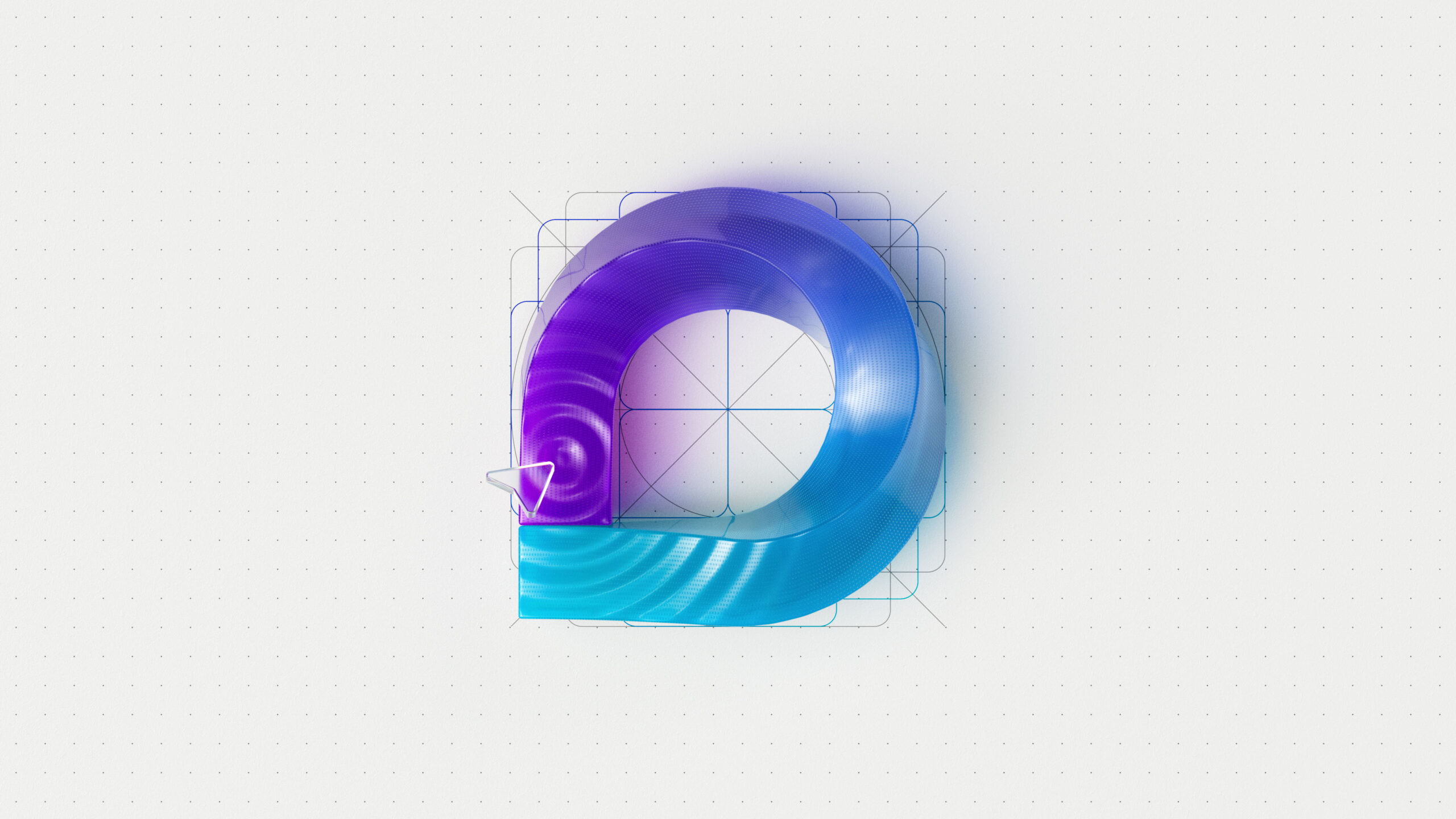
And finally, some R&D from the process — Let's dive in!
Credits
Directed by NotReal
Creative Direction: Valeria Moreiro, Milton Gonzalez
Executive Production: Roberto Connolly
Art Direction: Valeria Moreiro
Animation Direction: Milton Gonzalez
Line Producer: Lucila Mansur
Storyboard Artist: Joana Cabrera, Martin Orza
3D Design: Flor Tasso, Linus Zoll, Josefina Llano, Vitor Teixeira, Philip Lück, Valeria Moreiro
Modeling: Juan Miyagi
2D Design: Martin Orza, Manuela Caceres, Lu Borzi
3D Animation: Sergio Fuego, Oscar Pettersson, Macarena Mosquera, Phong Luong, Francisco Castro, Daniel Zucco, Milton Gonzalez
2D Animation: Martin Muerza, Joana Cabrera.
Rendering: Sergio Fuego, Milton Gonzalez
Compositing & Color Grading: Hernan Lindenbaum, Roberto Connolly, Milton Gonzalez
Sound Design: Zelig
Client: Microsoft
Microsoft Team: Nando Costa, Nico Nuzzaci